single.phpのカスタマイズでは、
- 記事ページの投稿時間の表示変更、投稿者の削除
- 関連記事のプラグイン設置
- アドセンスを関連記事の下へ
- ソーシャルブックマーク最適化
を設定していきます。
記事内にアドセンス広告を適正配置し、クリック率を高め、
関連記事を表示し、サイトを巡回させることで seo対策にも繋がります。
そして、スマホ最適化の最大の効果は、SNSボタンの最適化。
これがあるだけでも、アクセスは劇的に増加します!
この記事はスマホ最適化、
WPTouchカスタマイズの記事です。
まだ、WPTouchを導入していない場合はコチラへどうぞ
WPtouchカスタマイズの目次はこちらへ

/public_html/wp-content/plugins/wptouch/themes/tako/
の中にある、『single.php』をpcに保存、
テキストエディタで開きます。
 wptouch の single.phpファイルをカスタマイズ
wptouch の single.phpファイルをカスタマイズ
 『記事ページの投稿時間の表示変更、投稿者の削除』
『記事ページの投稿時間の表示変更、投稿者の削除』

今度は記事ページの投稿時間の表示変更と、投稿者表示を削除します。
8行目あたりの青いマーカー部分を
このように書き換えます。
( __( ‘Y/m/d’, ‘wptouch’ ) ) ?>
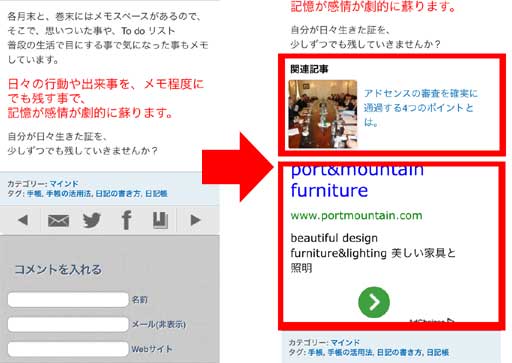
 関連記事と広告を設置
関連記事と広告を設置

関連記事を自動で表示するプラグイン
『WordPress Related Posts』 を導入していない方はこちらへ
インストールの仕方はこちらを参照
![]() プラグインのインストール方法
プラグインのインストール方法
WordPress Related Posts の設定方法はこちらを参照
![]() 『WordPress Related Posts』
『WordPress Related Posts』
WordPress Related Postsをインストール、設定後、
作業をすすめていきましょう。
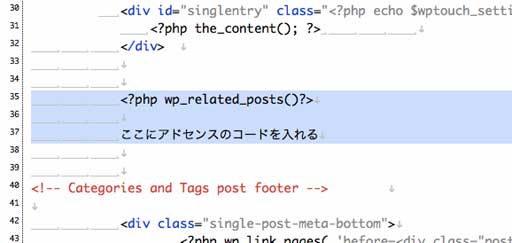
画像の位置、35行目あたりに、

関連記事表示のタグ
<?php wp_related_posts()?>
を貼り付けます。
アドセンス広告などを入れたい場合は、
続いてその下に設置すると効果的です。
ここに入れるアドセンス広告の種類とサイズは
250 x 250 のレクタングル
をおすすめします。
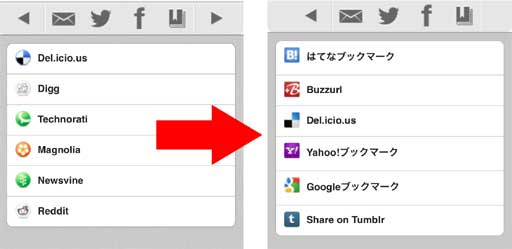
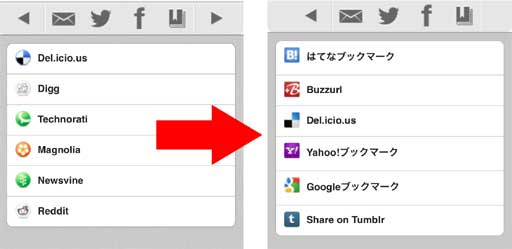
 ソーシャルブックマークの最適化
ソーシャルブックマークの最適化

続いてはソーシャルブックマークを
日本でなじみのある、はてなブックマークなどに変えます。
※画像参照
これらのブックマーク用のアイコンの入ったフォルダを
ここからダウンロード。
フォルダ『bookmarks』を解凍し、以下の中へ入れます。
/public_html/wp-content/plugins/wptouch/themes/core/core-images
アラートがでたら、上書き保存してください。
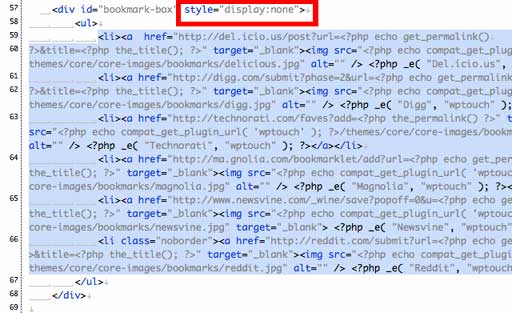
つづいて、single.php を書き換えます。
まずは、62行目あたりにある、
“display:none” の部分を “display:block” へ変更します。

次に、以下のコードをコピーし、
画像の青いマーカーの部分に貼り付けます。
<li><a href=”http://b.hatena.ne.jp/append?<?php the_permalink() ?>” target=”blank”><img src=”<?php echo compat_get_plugin_url( ‘wptouch’ ); ?>/themes/core/core-images/bookmarks/hb_icons.jpg” alt=”” /><?php _e( “はてなブックマーク”, “wptouch” ); ?></a></li>
<li><a href=”http://buzzurl.jp/entry/<?php the_permalink() ?>” target=”blank”><img src=”<?php echo compat_get_plugin_url( ‘wptouch’ ); ?>/themes/core/core-images/bookmarks/buz_icon.jpg” alt=”” /><?php _e( “Buzzurl”, “wptouch” ); ?></a></li>
<li><a href=”http://del.icio.us/post?url=<?php echo get_permalink()?>&title=<?php the_title(); ?>” target=”_blank”><img src=”<?php echo compat_get_plugin_url( ‘wptouch’ ); ?>/themes/core/core-images/bookmarks/deli_icon.jpg” alt=”” /><?php _e( “Del.icio.us”, “wptouch” ); ?></a></li>
<li><a href=”http://bookmarks.yahoo.co.jp/bookmarklet/showpopup?ei=UTF-8&;u=<?php echo get_permalink()?>&t=<?php the_title(); ?>” target=”_blank”><img src=”<?php echo compat_get_plugin_url( ‘wptouch’ ); ?>/themes/core/core-images/bookmarks/yah_icon.jpg” alt=”” /><?php _e( “Yahoo!ブックマーク”, “wptouch” ); ?></a></li>
<li><a href=”http://www.google.com/bookmarks/mark?op=edit&hl=ja&bkmk=<?php urlencode(the_permalink()) ?>&title=<?php urlencode(the_title()) ?>” target=”blank”><img src=”<?php echo compat_get_plugin_url( ‘wptouch’ ); ?>/themes/core/core-images/bookmarks/go_icon.jpg” alt=”” /><?php _e( “Googleブックマーク”, “wptouch” ); ?></a></li>
<li><a href=”javascript:var%20d=document,w=window,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),f=’http://www.tumblr.com/share’,l=d.location,e=encodeURIComponent,p=’?v=3&u=’+e(l.href)%20+’&t=’+e(d.title)%20+’&s=’+e(s),u=f+p;try%7Bif(!/%5E(.*%5C.)?tumblr%5B%5E.%5D*%24/.test(l.host))throw(0);tstbklt();%7Dcatch(z)%7Ba%20=function()%7Bif(!w.open(u,’t’,’toolbar=0,resizable=0,status=1,width=450,height=430′))l.href=u;%7D;if(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else%20a();%7Dvoid(0)” target=”_blank”><img src=”<?php echo compat_get_plugin_url( ‘wptouch’ ); ?>/themes/core/core-images/bookmarks/tumblr_icon.jpg” alt=”” /><?php _e( “Share on Tumblr”, “wptouch” ); ?></a></li>
これでソーシャルブックマークの最適化は完了です。