スマホの圧倒的シェアにより、
今やpcよりもアクセスの割合が多いスマホ。
そこで、今回はWPtouchを導入し、
日本語化、カスタマイズすることで、
アドセンスとスマホへの最適化設定を解説します。
最新版はバージョン『3.1.1』となっていますが、
ここでは『WPtouch 1.9.8.1』を解説します。

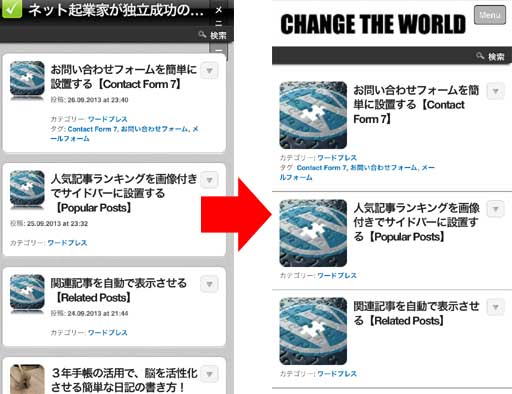
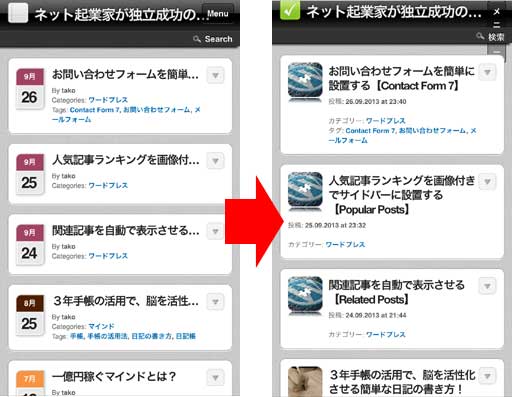
上の画像は、
トップページのカスタマイズ、ビフォーアフターですが、
どうでしょう?全然印象が違うと思います。
僕が運営しているトレンドサイトでも、
このWPtouchのカスタマイズを導入することで、
直帰率とアドセンスのクリック率が劇的に良くなりました!
そこで、最低限これだけはやっておきたい!
というカスタマイズ設定をご紹介します。
 WPTouch各種ファイルのカスタマイズ
WPTouch各種ファイルのカスタマイズ
 cssのカスタマイズ
cssのカスタマイズ
- チェックリストwptouchスマホテーマの枠削除
- サムネイルの表示拡大
- ヘッダー画像&幅設定変更
- ヘッダー画像の変更
 index.phpのカスタイマイズ
index.phpのカスタイマイズ
- Topページの投稿時間の表示変更、投稿者の削除
- Topページにアドセンス広告
 header.phpのカスタマイズ
header.phpのカスタマイズ
- 背景色を消す。
- menuボタン修正
- タイトルアイコンを削除する
 single.phpのカスタマイズ
single.phpのカスタマイズ
- 記事ページの投稿時間の表示変更、投稿者の削除
- 記事下にアドセンス広告を設置
- ソーシャルブックマーク最適化
- 関連記事表示のプラグイン設置
- 人気記事(Popular Posts)の設置
 footer.phpのカスタマイズ
footer.phpのカスタマイズ
- 人気記事(Popular Posts)の設置。
 インストールと準備
インストールと準備
まず、
『jetpack モバイルテーマ』
『Any Mobile Theme Awitcher』
を使用している場合は
必ず停止してください。
それでは、『WPtouch Mobile Plugin』 を
インストール ⇒ 有効化します。
こちらからプラグインをダウンロードして、
ZIPファイル形式で追加をします。
プラグインのダウンロードはこちらから
![]() wptouch.1.9.8.9.zip
wptouch.1.9.8.9.zip
ZIPファイルでのインストールの仕方はこちらを参照
![]() プラグインのインストール方法
プラグインのインストール方法
最新バージョンの『3.1.1』がインストールされてしまいます。
ここでは、『1.9.8.1』を解説していきます。
無事インストールが終了し、有効化できたら、
引き続き、初期設定をします。
 FTPソフトとエディターのインストール
FTPソフトとエディターのインストール
WPtouchのカスタマイズには、サーバー操作が必要になるので、
FFFTP を導入されていない人はこちらから導入してください。
![]() FFFTPダウンロードサイト
FFFTPダウンロードサイト
macの人はこちらのソフトがお薦めです。
![]() 『Cyberduck』ダンロードサイト
『Cyberduck』ダンロードサイト
FTPソフトの設定について
![]() XサーバーのFTP設定の解説
XサーバーのFTP設定の解説
さらに、プログラムの編集や書き込みをするので、
メモ帳ではなくテキストエディターがあるとかなり便利です。
![]() TeraPad ダウンロードサイト
TeraPad ダウンロードサイト
macはこちら
![]() 『mi』ダウンロードサイト
『mi』ダウンロードサイト
それでは本格的なカスタマイズをして行きましょう。
 初期設定〜日本語化
初期設定〜日本語化
まず、日本語化と、ダッシュボードの設定画面で出来る
簡単な初期設定を済ませてしまいましょう。
ここでは、
- wptouch日本語化
- 記事一覧表示のアイコンを変更
- タイトル省略を無効化
- 投稿者名を非表示
- アナリティクスのトラッキングコード設定
- ホームアイコンの変更
- フッターメッセージを変更する。
- タイトル部分の背景色の変更
という設定が出来ます。
これらの項目の設定後、スマホからみたトップ画面は
このように変わります。

それでは設定していきましょう。
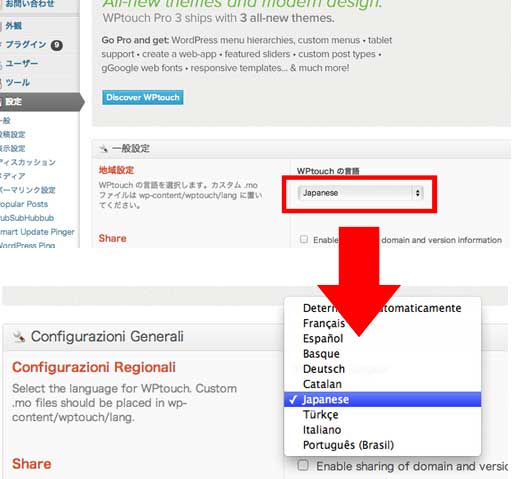
wptouch日本語化
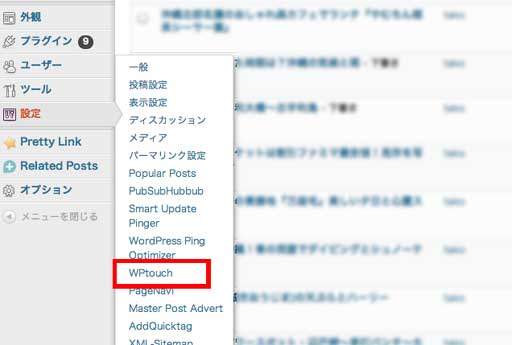
ダッシュボードのメニューから
設定⇒WPtouch を選択。

設定画面に切り替わったら、
まず日本語化します。
一番上にあるタブをクリックし、
『Japanese』を選択します。
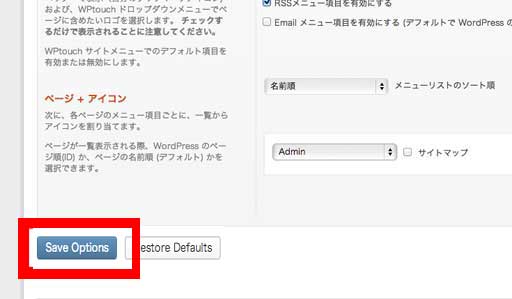
画面を一番下までクルロースし、保存。


これで日本語化されています。
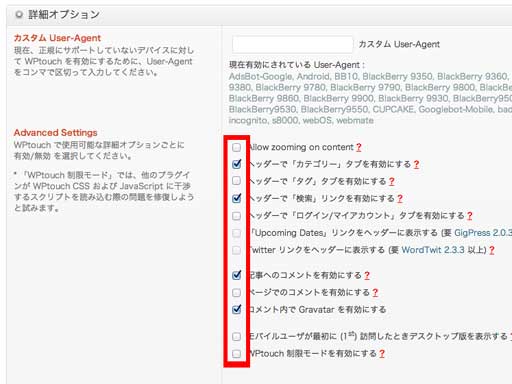
続いて、以下の設定をします。
ダッシュボードから出来る設定
- 記事タイトルの省略無効化
- 投稿者名を非表示
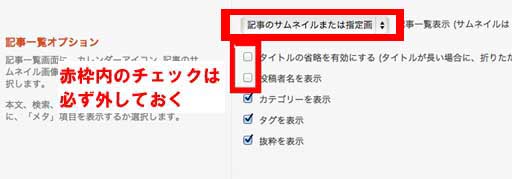
- 記事サムネイルの画像を「カレンダーアイコン」から、
「記事のサムネイルまたは指定画像を投稿」に変更

こちらは画像と同じ様にチェックを入れるか外すかします。
僕はタグは使用しないので、外しています。

グーグルアナリティクスの設定
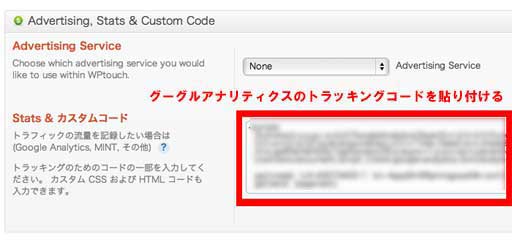
グーグルアナリティクスのトラッキングコードも
このダッシュボードの設定から出来ます。
まだアナリティクスのアカウントがなければ、
これを機に導入しておきましょう。
アナリティクスをプラグインで設定している場合は、
以下の設定は必要ありません。
プラグインでの設定と、WPtouchでの設定が重なってしまうと、
正確なアクセス解析ができなくなります。
ヘッダーにトラッキングコードを貼り付けている場合は、
このまま設定を続けましょう。
トラッキングコードの場所はこちらで確認できます。
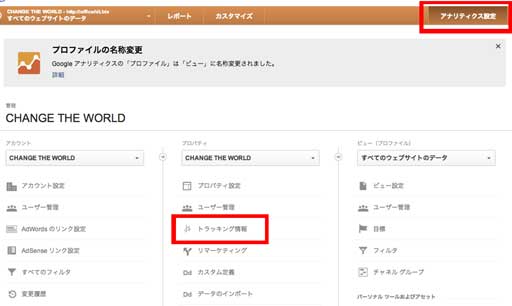
アナリティクスのホームで右上の『アナリティクス設定』(画像参照)をクリック。
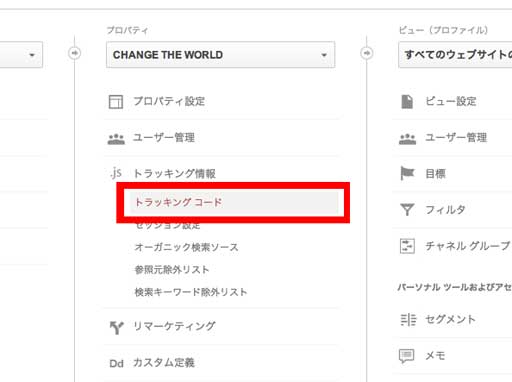
画面が以下の画像に変わったら真ん中赤枠の『トラッキング情報』をクリック。


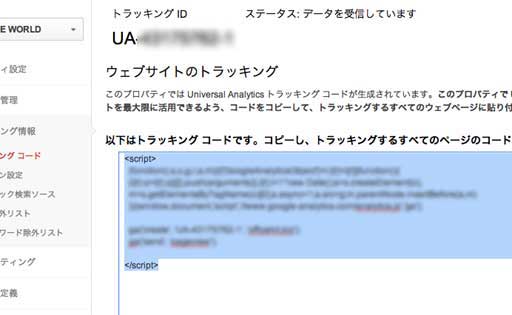
さらにトラッキングコードをクリックすると
画面がかわり、トラッキングコードが表示されます。

これをコピーしてwptouchの設定へ貼り付けましょう。

以上でダッシュボードから出来る、
初期設定は終わりです。
WPtouchカスタマイズ
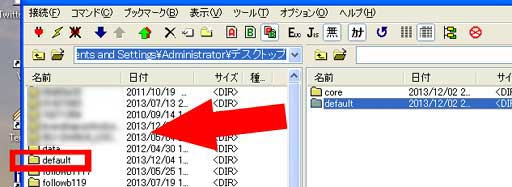
FTPソフトでサーバーにアクセス、
/public_html/wp-content/plugins/wptouch/themes/
の中にある、『default』フォルダをpcにダウンロード、保存します。

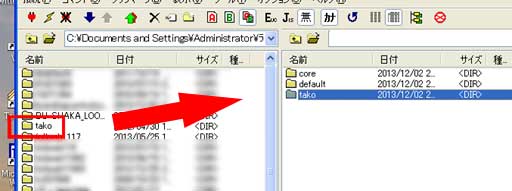
PC上に保存した『default』フォルダの名前を変更します。
変更する名前はなんでもいです。
ご自由に決めてください!
ここでは仮に『tako』とします。
PC上で名前変更をした『tako』フォルダを/themes/ へと戻します。

続いて、
/public_html/wp-content/plugins/wptouch
の中にある 『wptouch.php』 のファイルをpcにダウンロード、保存します。
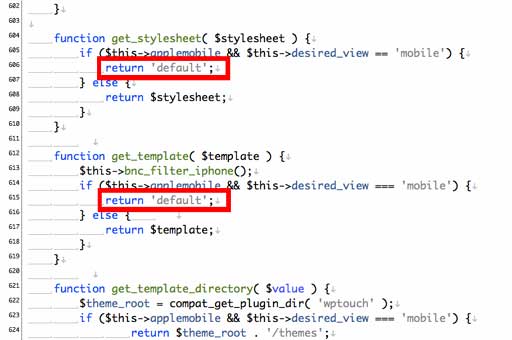
PC上に保存したwptouch.phpファイルをテキストエディターで開きます。
606行目あたりにある、
return “default”; を return “tako”; へと書き換えます。
続いて、615行目あたりにある
return “default”; も同じように return “tako”; へと書き換えます。

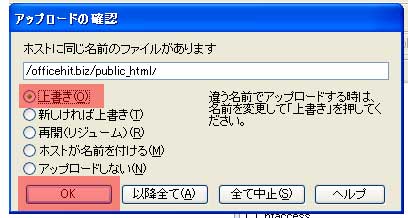
書き換えたら保存し、サーバーへ戻します。
このときアラートがでますが、
上書き保存を選択します。

ここを変更することによって、
スマホで見た時に、
『tako』フォルダを読み込みますよ~という設定にしました。
今後、『tako』フォルダの中身を書き換える事で
カスタマイズ、スマホ最適化となります。
さらに、 wptouch がバージョンアップしたとしても、
wptouch.phpファイルのこの部分だけを書き換えることで、
カスタマイズバージョンに戻せます。
それでは各ファイルのカスタマイズへと。
![]() style.css
style.css