このサイトでも使っている、
関連記事を自動で表示してくれるプラグイン
【WordPress Related Posts】
タグを入れる事で
好きな場所に設置する事ができ、
レスポンシブなので
スマホ対策もバッチリのプラグインです。
インストール〜有効化のあとに
少し設定の必要がるので、解説します。![]()
 関連記事を自動でサムネイル表示するプラグイン
関連記事を自動でサムネイル表示するプラグイン
 WordPress Related Postsをインストールする
WordPress Related Postsをインストールする
まずファイルをダウンロードします。
⇒公式サイトよりダウンロード
ダウンロードが完了したら、ファイルを解凍せずに
zipファイルのまま、アップロードからインストールします。
※最新版のプラグインは、ダッシュボードの「プラグインの検索」で
インストールできますが、最新版は、スマホでのエンドレス表示がありません。
その他の機能は同じなので、エンドレス表示が必要なければ、
ダッシュボードからインストールでも問題ありません。

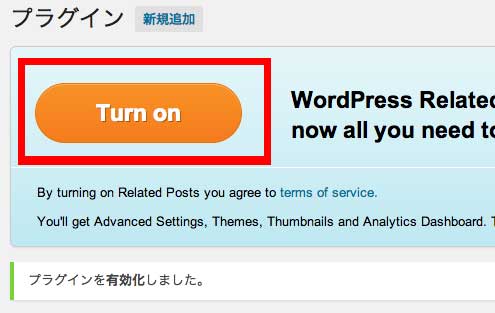
インストール〜有効化できましたら
『Turn on』をクリックします。
 関連記事の見出しと記事数を設定する
関連記事の見出しと記事数を設定する
Related Postsが起動し、
管理画面にかわります。
今後はダッシュボードの
Related Postsから管理画面に入れます。

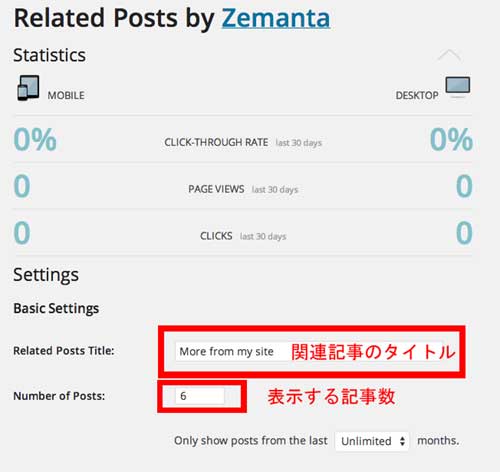
画像赤枠の「関連記事のタイトル」部分に『見出しタイトル』を入力します。
このサイトで『関連記事』と表示されている部分が
ここになります。
「この記事を見た人は他にこんな記事を見ています。」
などの表示の仕方もありますが、
訪問してくれた方が、魅力を感じるようなタイトルを考えましょう。
次に、表示させる記事数です。
サムネイルの大きさによって、
バランスがよくなるように表示数を入力します。
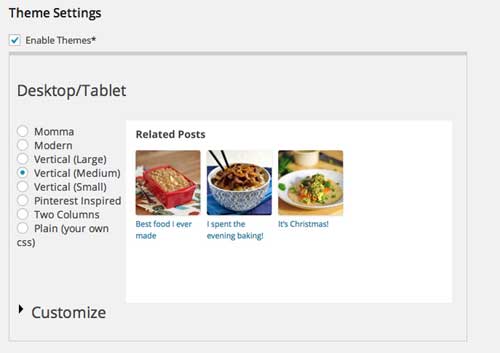
 表示させる関連記事のサムネイルサイズを設定する
表示させる関連記事のサムネイルサイズを設定する

サイトのカラムに合わせて、バランスのよくなる大きさを選択しましょう。
このサイトであれば、Vertical (Medium)、
記事の表示数は10個で設定しています。
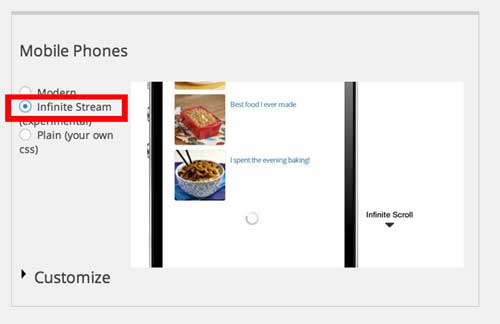
 スマホで見た時に、関連記事がエンドレスに表示される設定
スマホで見た時に、関連記事がエンドレスに表示される設定

Infinite Stream (experimental)を選択する事で、
スマホで見た時に、関連記事が無制限で表示されるようになります。
スルロールする度に記事を読み込み、
どんどん表示されていきます。
※最新版のプラグインではこの機能が無くなっているので、
アップデートすると消えてしまいます。
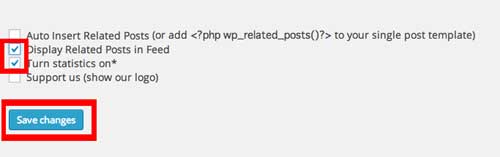
 表示個所の設定をして保存します
表示個所の設定をして保存します

画像と同じ箇所にチェックを入れ、
『Save changes』をクリックして設定を保存します。
 関連記事を表示させる場所を指定する
関連記事を表示させる場所を指定する
<?php wp_related_posts()?>
このタグを関連記事を表示させたい場所に貼り付けます。
使用しているテーマによって書き込む場所は異なりますが、
このサイトに関しては、
記事のすぐ後に、関連記事が表示されるように
外観〜テーマ編集、単一記事の投稿(single.php)に
直接書き込んで設定しています。