アドセンス広告で意識すべきポイントの1つとして
『クリック率』があります。
平均1%を超えているとGOODと言われていますが、
工夫次第では2%以上を維持することが可能です。
ここでは、クリック率をアップする為に必要な
『Master Post Advert』プラグインの使い方。
スマホに効果的な広告の設置の仕方、
広告が表示されない時の対処方法をご紹介します。

『Master Post Advert』プラグインは
moreタグの位置に、あらかじめ設定したテキストや画像などを
表示させることができるプラグインです。
 moreタグとは
moreタグとは
moreタグとは、『・・・・・の続きを見る』という
アンカーテキストを入れる時に使用するタグです。
こちらがタグです。⇒ <!–more–>
 moreタグ(記事の続きを読む)の使い方
moreタグ(記事の続きを読む)の使い方
topページなどの記事一覧表示では
各記事の本文全てが表示されてしまいますが、
moreタグを入れる事で、moreタグまでの文章を表示させ、
後に続く文章を隠す事ができるので、各記事の抜粋として表示されます。
moreタグを入れた以降は、
『・・・の続きを見る』というアンカーテキストが表示され、
クリックすると記事ページに飛ぶように設定する事ができます。

 moreタグの位置にアドセンス広告を入れる
moreタグの位置にアドセンス広告を入れる
![]() アドセンスのクリック率を上げるための理想的な広告の位置
アドセンスのクリック率を上げるための理想的な広告の位置
でも解説しましたが、
ページ上部、moreタグ位置にアドセンス広告をいれる
(続きを読むの位置に広告が挿入される)ことで
クリック率が格段にアップします。
アドセンスのダッシュボードから検証しても
クリック率が0.7%から2%を超える程の成果でした。
単純に、クリック率が2倍ということは
収益も2倍になるということなので、
やらない理由はありません。
『Master Post Advert』プラグインを導入して、
moreタグの位置にアドセンス広告が表示されるように設定しましょう。
 ワードプレスプラグイン『Master Post Advert』
ワードプレスプラグイン『Master Post Advert』
 プラグインの導入
プラグインの導入
ダッシュボードから『プラグイン⇒新規追加』をクリック。
検索窓に『Master Post Advert』をコピペして検索をクリック。
プラグインが表示されたら、インストール⇒有効化する。
これでインストールは完了です。
 Master Post Advert設定と使い方
Master Post Advert設定と使い方
インストール後、ダッシュボードの設定から
『Master Post Advert』を選択。
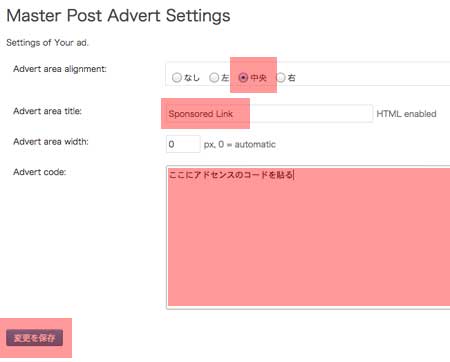
設定画面を上から順に解説していきます。
- Advert area alignment
表示位置を設定します。
ラジオボタンで選択するだけです。 - Advert area title
表示部分の上部にタイトルを入れる事ができます。
テキストだけでなく、htmlコードも使用する事が可能です。※広告を表示させるのであれば、
ここにスポンサードリンクと入れましょう。
- Advert area width
表示部分の横幅を設定します。
0のままで問題ありません。 - Advert code
ここに表示させたいものを入力します。
htmlコードや画像URLでも可能です。※広告を表示させるのであれば、
アドセンスのコードを入力しましょう。

入力が終わりましたら「変更を保存」をクリック。
これで設定は完了です。
 Master Post Advertでアドセンス広告が表示されない時の解決法
Master Post Advertでアドセンス広告が表示されない時の解決法
アドセンス広告が表示されない、
もしくは、崩れてしまっているという現象が
しばしば起こっているようです。
実際に、僕も同じ現象が起きましたが
対処方法を2つご紹介しておきます。
- アドセンス広告を取得するときに「同期」を選択する。
【画像】
- アドセンス広告コードの改行を詰める。
【画像】
このどちらかを試してみてください。