サイトヘのアクセス増加に欠かせないのは、
SNSを利用した、記事の『拡散』ですが、
この 『Open Graph Pro』(以下、OGP)は、
フェイスブックとの連携を強化させる為のプラグインです。
OpenGraphProを設定する事によって、
フェイスブック上に表示される文章や画像が正しく表示され、
「いいね!」をクリックしたユーザーの友達のニュースフィードにも
記事を表示させ、爆発的な拡散を起こす事が可能となります。

 Open Graph Proとは?
Open Graph Proとは?
 ただ、いいね!を設置し、押してもらうだけでは全く意味がない!
ただ、いいね!を設置し、押してもらうだけでは全く意味がない!
今やほとんどのサイトに『いいね!』ボタンが設置されていますが、
Open Graph Proを設定していないサイトでは、まったく効果がありません。
というのも、
Open Graph Proが未設定のサイトでは、
記事ページに設置している『いいね!』をクリックしてもらっても
『いいね!』をクリックした本人のフィードにしか表示されません。
つまり、いいね!を押した本人にしかわからないのです。
2014年3月にフェイスブックが発表した日本での利用者は
すでに2000万人を超えています。
これだけの利用者がいるフェイスブック市場を
最大限に活かし、爆発的な拡散効果を発揮する為には、
記事に設置した『いいね!』ボタンをクリックしてくれた人の
『友達のニュースフィード』にも、記事を表示させる事にあります。
 OpenGraphProを設定する事で、変わること。
OpenGraphProを設定する事で、変わること。
- 記事内の「いいね!」を押してくれたフェイスブックユーザーの
友達のニュースフィードにも、記事が表示されるようになる。 - ニュースフィードに表示される文章や画像が適切に表示される。

上の画像はORG設定の前後を見比べています。
画像内の、赤枠が記事タイトル、黄色枠が記事のディスクリプションとなっています。
この画像からわかるように、ORG設定前では、記事の内容については全くわかりません。
サイムネイル画像も、記事とはまったく関係のない画像が表示されています。
これでは、せっかく『いいね!』をもらっても、拡散されにくいのは、
誰の目にも見えてわかると思います。
記事タイトル、ディスクリプションについてはこちらの記事で解説しています。
![]() 愛されるサイトタイトル付け方のコツ
愛されるサイトタイトル付け方のコツ
![]() タイトルとdescriptionの重要性
タイトルとdescriptionの重要性
 Open Graph Proのインストール
Open Graph Proのインストール
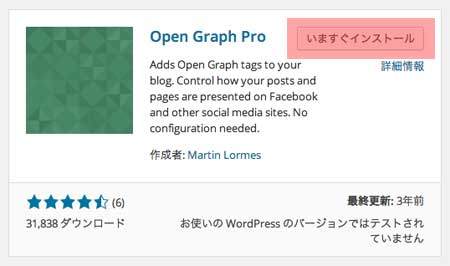
それでは、OGPをインストールしていきましょう。
ダッシュボードのプラグインからインストール出来ます。
新規追加 ⇒ Open Graph Pro で検索します。

インストール完了後、有効化します。
 Open Graph Proの設定
Open Graph Proの設定
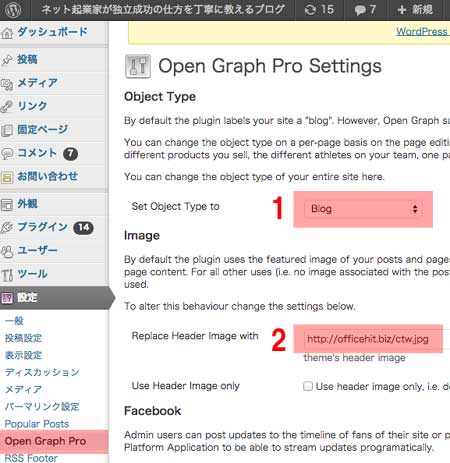
ダッシュボードの設定 ⇒ Open Graph Pro へ

- Set Object Type to の部分は 『Blog』を選択します。
- フェイスブック上で表示させたい画像を指定します。
サイトにあったサムネイル画像を自分で選び、
サーバー(サイト上)にアップした画像のURLを入力します。
推奨サイズは 1500 X 1500 以上です。
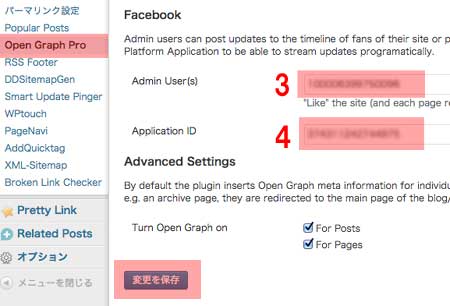
- Admin User(s)には『Admin ID』を入力。
- Application ID には『Application ID』を入力。
『admin ID』と『Application ID』を記載して変更を保存します。
この2つの ID のに取得に関しては、次項で解説しています。
この4つの項目を入力したら『変更を保存』をクリックします。
 Facebookで『admin id』の取得
Facebookで『admin id』の取得
Admin id を取得する為にはフェイスブックアカウントが必要です。
まだフェイスブックを始めていないという場合は、これを機に登録してみましょう。
フェイスブックにログインし、
ご自身の個人ページにアクセスします。

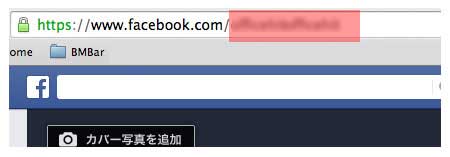
URL窓に表示されている画像赤枠の部分のスラッグ(あなたのID)
を確認し、『あなたのID』の部分をコピーします。
コピーしたのスラッグ(あなたのID)を
以下のURLの『あなたのID』部分にペーストし(入力し)アクセスします。
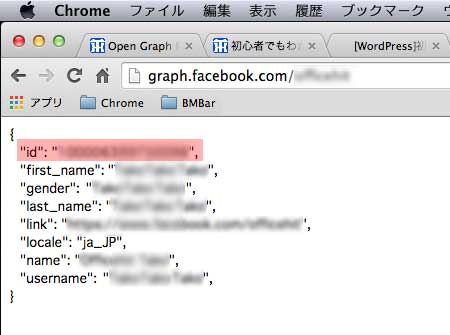
http://graph.facebook.com/あなたのID
以下の画像のように表示されます。
画像赤枠部分に表示されている『数値』が『admin id』となります。

![]() 前項の3に取得した『Admin id』を入力し『変更を保存』します。
前項の3に取得した『Admin id』を入力し『変更を保存』します。
 Facebookアプリの作成
Facebookアプリの作成
続いて、『Application ID』を取得する為に、
開発者ページからFacebookアプリの作成をします。
(フェイスブックにログインする必要があります。)
上のリンクから開発者ページにアクセスします。

右上にある『+ Add a New App』をクリックします。

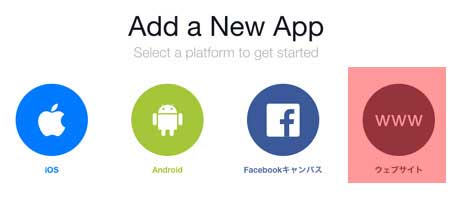
新たな画面が表示されるので、
右端のアイコン『ウェブサイト』をクリックします。

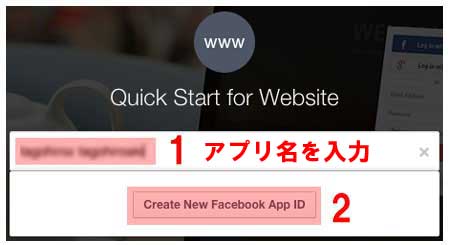
画面が変わったら、
- アプリ名を入力します。(自由にきめられます)
- 『Create New Facebook App ID』をクリックします。

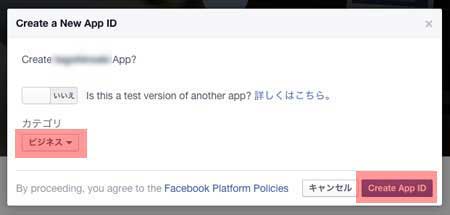
カテゴリーを選択して(ここではビジネスを選択しました)
『Create App ID』をクリックします。

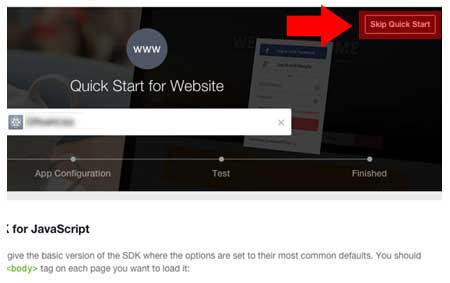
画面が変わったら、画面右上の『Skip Quick Start』をクリック。
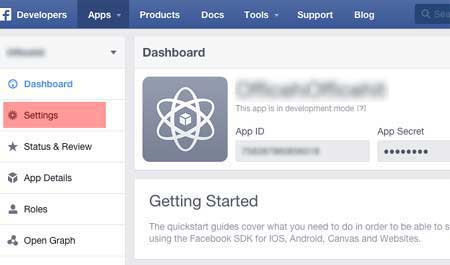
ダッシュボード(管理画面)に切り替わります。

ダッシュボード左のメニューから
『Settings』をクリックします。

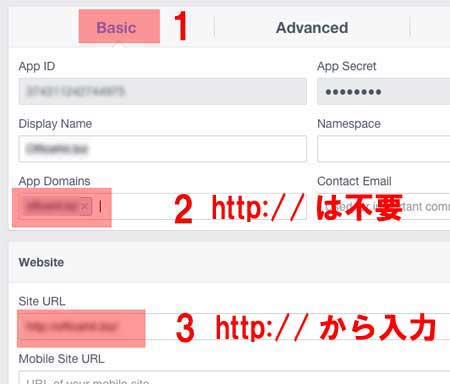
- 『Basic』が選択されていることを確認して、
- 『App Domeins』にサイトのドメイン名を入力します。http://は要りません。
- 『Site URL』にサイトアドレスを http://から入力します。
入力が終わりましたら、
画面右下の『Save Changes』をクリックして保存します。
これでFacebookアプリ作成が終了、
Application ID が取得出来ました。

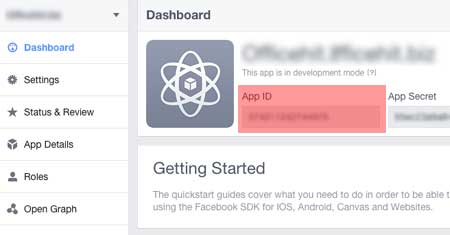
Application ID はダッシュボードから確認が出来ます。
赤枠部分の『APP ID』の数値を
![]() 前項のOpen Graph Pro プラグインの設定『Application ID』へ入力し
前項のOpen Graph Pro プラグインの設定『Application ID』へ入力し
『変更を保存』をクリックします。
以上でOGPの設定が完了です!
本当に、長らくおつかれさまでした!!
 Open Graph Protocol(OGP)が正しく設定されているか確認する
Open Graph Protocol(OGP)が正しく設定されているか確認する
HTMLのメタタグにOGPが正しく設定されているかを
デバッグツールで確認します。
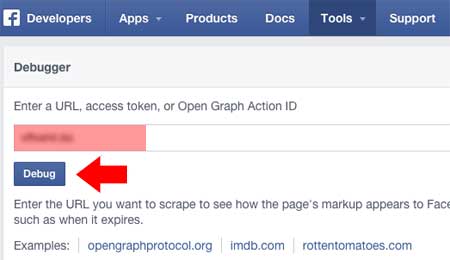
上のリンクからデバッグツールページにアクセスします。

設定したサイトURLを入力し、『Debug』をクリックします。
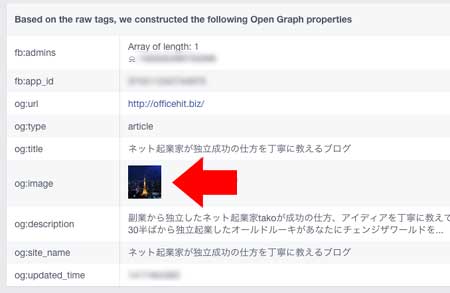
デバッグの結果が表示されます。

ダッシュボードの設定のOpen Graph Proで設定した
サムネイル画像が表示されているかを確認します。
推奨サイズの 1500 X 1500 以下の場合は
エラーが 出る事があります。
最後に、設定したサイトにアクセスし、
ヘッダーのメタタグ部分にOGP情報が
記載されているのを確認してください。
この記事ではワードプレスに関しての内容ですが、
thmlで作成しているサイトでも同じ設定が必要となります。
htmlサイトでのOGPの設定に関してのご質問は
スカイプかメールで対応しております。
遠慮なくご連絡ください!
![]() 絶対に入れるべきwordpressのプラグイン一覧と使い方まとめ
絶対に入れるべきwordpressのプラグイン一覧と使い方まとめ
![]() 初心者でもわかるwordpressでサイト・ブログ開設と始め方
初心者でもわかるwordpressでサイト・ブログ開設と始め方