自分のサイトの人気記事ランキングを
サイドバーに画像付きで設置する事ができるプラグイン
[Popular Posts] の設定の仕方を解説します。
人気記事ランキングを設置する事で、
サイト訪問者の滞在時間が増え、
seoの良い効果があります。
 Popular Posts のインストール
Popular Posts のインストール
まず、『Post Plugin Library』 というプラグインをインストールします。
このプラグインをインストール、有効化していないと、
Popular Posts が正常に起動しません。
続いて、Popular Posts を手動インストール〜有効化します。
Popular Postsのダウンロードはこちらから
![]() Popular Posts.2.6.2.0.zip
Popular Posts.2.6.2.0.zip
手動インストールの方法はこちらを参照に
![]() プラグインのインストール方法
プラグインのインストール方法
インストールが完了したら、
ダッシュボードの外観から、ウィジェットをクリック。
人気記事ランキングを表示させたい位置に、
ウィジェットをドラッグします。

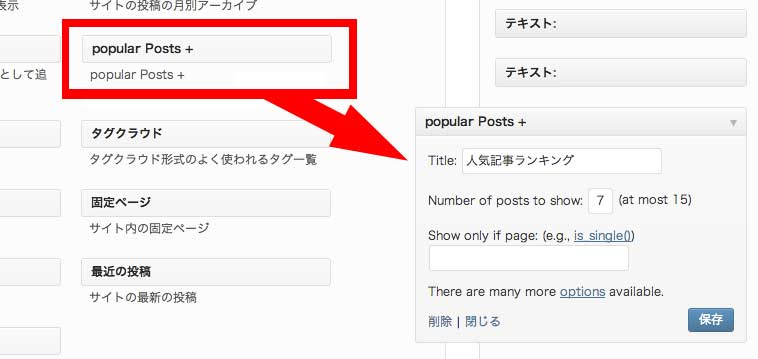
画像を参考に、タイトルを入力し、
表示させる記事数を設定します。
そして、保存します。
これで、サイドバーには
人気記事ランキングが設定されました。
設定後、最初のうちはデータ不足のため、
表示されないかもしれませんが、
アクセスデータが集まれば、
どんどん表示されるようになってきます。
 人気記事ランキングに画像とPV数を表示させる
人気記事ランキングに画像とPV数を表示させる
このままでは、
テキスト表示しかされないので。
画像とPV数(観覧数)を表示させて行きます。
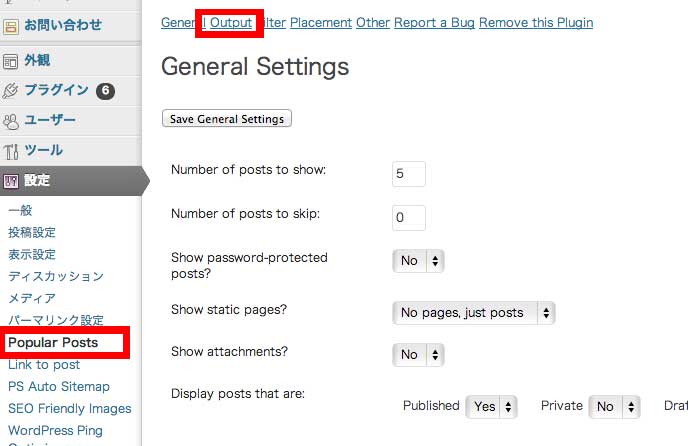
ダッシュボードから設定、Popular Posts をクリック。
設定画面になったら、画面上部の Output をクリックします。

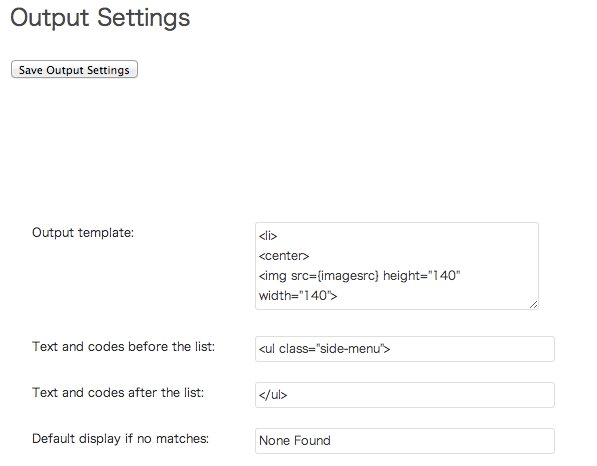
設定画面に切り替わりましたら、
『Output template』という項目のところに、
<center>
<img src={imagesrc} height=”140″ width=”140″ hspace=”10″ vspace=”10″>
<br />{postviews} views</center><br/>
{link}<br />
<hr>
</li>
『Text and codes before the list:』の項目には
これをコピーして貼り付けます。

この設定の画像サイズは3カラム用のサイトに適したサイズに設定していますが、
Output template の項目の
『height=”140″ width=”140″』
この数字を変えれば、画像を大きくしたり、小さくしたり出来ます。
height= が画像の高さ
width= が横幅の大きさです。
自分のサイトのデザインに合ったサイズ変更をすることで、
訪問者の興味を、よりひくことができ、
サイトの滞在時間をのばすことができます。